در این مقاله میخوام یک ابزار آنلاین بسیار عالی و پرکاربرد رو به شما معرفی کنم که به وسیله این ابزار آنلاین فوق العاده میتونین حجم عکس های خودتون رو کاهش بدین (اونها رو فشرده کنین) و برای انتشار در وب سایت آماده کنین، حتی بدون اینکه از کیفیت اونها کاسته بشه! شما میتونین از امکانات این سایتها به صورت نامحدود و به صورت کاملا رایگان استفاده کنین.
فشرده سازی تصاویر وب سایت به وسیله TinyPNG و TinyJPG
TinyPNG و TinyJPG دو وب سایت و دو ابزار آنلاین برای بهینه سازی تصاویر وب سایت هستن که به وسیله این دو ابزار آنلاین میتونین در عین اینکه کاهش قابل توجهی در حجم عکس هایی که میخواین در سایت خودتون منتشر کنین ایجاد کنین، کیفیت اونها رو کاملا حفظ کنین. البته این ابزارها فقط برای طراحان سایت نیست و هر کسی که میخواد به هر دلیلی حجم عکس های خودش رو کاهش بده میتونه از این ابزارها استفاده کنه. آدرس این سایت ها هم tinypng.com و tinyjpg.com هست. البته این سایت ها با هم تفاوتی ندارن! در گذشته که از این سایت ها استفاده می کردم تا جایی که خاطرم هست با هم کمی فرق داشتن مثلا سایت tinypng فقط برای فشرده سازی تصاویر با فرمت PNG بود و سایت tinyjpg فقط برای فشرده سازی تصاویر با فرمت jpg بود، اما الان که وارد این سایت ها میشم و با اونها کار میکنم هیچ تفاوت محسوسی بین این دو سایت پیدا نمیکنم و انگار که فقط دامنههای اونها با هم فرق دارن و اصل سایتها و کارایی اونها کاملا مشابه هم هست و تفاوتی با هم ندارن.
- تصویری از سایت TinyPNG.com
- تصویری از سایت TinyJPG.com
چرا باید عکس های خود را برای انتشار در وب سایت فشرده کنیم؟
چند دلیل وجود داره که باعث میشه فشرده سازی تصاویر سایت اهمیت زیادی پیدا کنه:
- دلیل اولش اینه که وقتی حجم تصاویر سایت خودتون رو کاهش میدین در نتیجه صفحات سایت شما سریعتر بارگذاری میشه و کاربران خسته نمیشن و به سرعت میتونن صفحات سایت رو مرور کنن و طبیعی هستش که اگر یک سایت سریع لود بشه و سرعت خوبی داشته باشه کاربران علاقه بیشتری پیدا میکنن که دوباره به سایت برگردن و به گشت و گذار بین صفحات اون بپردازن و در نهایت هم نرخ دفع یا نرخ خروج سایت شما کاهش پیدا میکنه و صفحات سایت بیشتر دیده میشه که بخش محصولات هم جزو صفحات سایت شماست، در اعتماد سازی و جلب اعتماد کاربر تاثیر زیادی داره و فروش سایت شما رو هم افزایش میده!
- دلیل دوم هم اهمیت بسیار زیادی داره و اون تاثیر مثبت بارگذاری سریع سایت بر روی سئوی سایت شماست. هر چقدر حجم صفحات سایت کمتر باشه و سریعتر لود بشه، موتورهای جستجو به اونها امتیاز بهتری میدن و در نتایج جستجو در صفحات اول و جلوتری قرار میگیرین (برعکسش هم صادقه)، یکی از بهترین کارها برای کاهش حجم صفحات (کاهش حجم تصاویر و فشرده سازی تصاویر) هست، البته عوامل دیگری هم در لود صفحات سایت شما تاثیرگذاره مانند هاست، کدنویسی و … که تصاویر یکی از مهمترین اونهاست.
- دلیل سومش این هست که هرچقدر تصاویر سایت حجم کمتری داشته باشه، از حجم اینترنت کاربران سایت هم کمتر استفاده میشه.
- دلیل چهارم این هست که اگر هاستی که برای سایت خودتون خریداری کردین (به عبارت صحیح تر اجاره کردین) حجم محدودی داشته باشه مثلا ۱ گیگابایت، هیچ لزومی نداره که عکسی در سایت خودتون مثلا با حجم ۵۰۰ کیلوبایت آپلود کنین و حجم زیادی از هاست رو اشغال کنین در حالی که میشه همون تصویر رو مثلا به حجم ۱۵۰ کیلوبایت تبدیل کرد بدون اینکه حتی کیفیت اون کاهش پیدا کنه یا اینکه کاهش محسوسی پیدا کنه.
- دلیل پنجم اینه که اگر هاست پهنای باند ماهیانه محدودی داشته باشه، کاهش حجم تصاویر باعث میشه از پهنای باند ماهیانه کمتر استفاده بشه و هزینههای شما کاهش پیدا کنه.
به کمک ابزارهایی که در این مقاله به شما معرفی کردم به راحتی میتونین حجم تصاویر سایت خودتون رو کاهش بدین و بالانسی بین حجم و کیفیت ایجاد کنین (حجم کم، کیفیت مطلوب)
آموزش کاهش حجم تصاویر بدون کاهش کیفیت با (TinyPNG و TinyJPG)
نحوه استفاده از سایت های TinyPNG.com و TinyJPG.com بسیار آسان هست، برای استفاده از این ابزارهای آنلاین کافیه که وارد سایت بشین و با یک کشیدن و رها کردن (Drag & Drop) ساده تصاویر رو وارد کنین تا فشرده سازی تصاویر انجام بشه و بعد از اتمام کار روی لینک دانلود کنار هر فایل کلیک کنین و فایل جدید با حجم کمتر رو دانلود کنین (به همین سادگی)، این سایت ها قابلیت ورود دستهای تصاویر هم دارن، یعنی میتونین به صورت همزمان درخواست فشرده سازی چند تصویر رو با هم ارسال کنین و بعد یکجا اونها رو دانلود کنین، حتی میتونین از همونجا تصاویر رو به صورت مستقیم به اکانت خودتون در سایت dropbox.com منتقل کنین و یا اونها رو به اشتراک بذارین!
نمونه کاهش حجم عکس بدون افت کیفیت توسط (TinyPNG و TinyJPG)
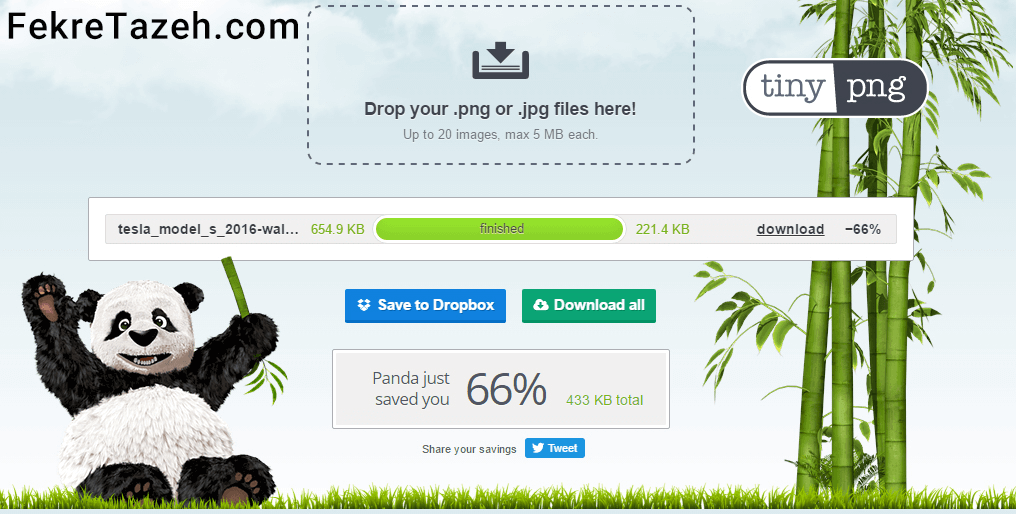
در تصویر زیر من یک عکس ۶۵۴ کیلوبایتی به این سایت تحویل دادم و به جاش یک تصویر ۲۲۱ کیلوبایتی در اختیار من قرار داد و ۶۶ درصد از حجم تصویر رو کم کرد، واقعا فوق العادست!
دو نمونه زیر که از همین سایت ها استخراج کردم رو هم میتونین مشاهده کنین:
- نتیجه فشرده سازی تصویر برگرفته از سایت TinyJPG:
سمت چپ، تصویر اصلی و سمت راست تصویر فشرده سازی شده، تفاوت رو احساس کنین! 😎
- نتیجه فشرده سازی تصویر برگرفته از سایت TinyPNG:
سمت چپ، تصویر اصلی و سمت راست تصویر فشردهسازی شده، تفاوت رو احساس کنین! 😎
معرفی افزونه یا پلاگین وردپرس Tiny Compress Images برای وردپرسی ها
هنوز تمام نشده، کلی امکانات دیگر هم وجود داره! این سایت یک پلاگین یا افزونه وردپرس هم داره و افرادی که سایت خودشون رو به وسیله سیستم مدیریت محتوای وردپرس راه اندازی کردن میتونن با نصب این پلاگین روی سایت خودشون کلیه امکانات این سایتها رو در مدیریت وردپرس داشته باشن و دیگه نیاز نیست که برای فشرده سازی به این سایتها برن و به صورت خودکار در هنگام آپلود تصاویر در وردپرس حجم اونها کاهش داده میشه، البته خود وردپرس هم یک کمپرسور داخلی داره که خیلی اوقات تا حدودی حجم تصاویر رو کاهش میده اما کیفیت اونها رو کمی پایین میاره (من از این افزونه استفاده نمیکنم و از سایتهاش استفاده میکنم) البته پلاگین های بسیار زیاد دیگری برای وردپرس برای فشرده سازی تصاویر سایت وجود داره اما چون در این مقاله بحث من درباره سایت های TinyPng و TinyJPG هست، به همین خاطر خواستم پلاگین اون رو هم معرفی کنم که مخصوص وردپرس طراحی شده و میتونین به صورت کاملا رایگان این پلاگین رو از مخزن وردپرس دانلود کنین و بر روی سایت خودتون نصب کنین، این پلاگین بر روی بیش از ۶۰,۰۰۰ سایت وردپرسی در دنیا نصب شده و فعال و در حال استفاده هست. این پلاگین رو میتونین از اینجا دانلود کنین و بر روی سایت خودتون نصب کنین، البته از قسمت مدیریت وردپرس و بخش افزونه ها هم میتونین با چند کلیک ساده این افزونه رو نصب کنین و نیازی به دانلود جداگانه و بعد نصب اون ندارین.
معرفی پلاگینهای Tiny برای سیستم فروشگاه ساز مجنتو و نرم افزار فتوشاپ
آیا شما هم دقت کردین که یک ابزار فشرده سازی تصاویر درست کردن، اما واقعا سنگ تمام گذاشتن!؟ این همه امکانات عالی برای یک خدمت و حل یک مشکل (این همون «شناسایی نیاز» هست که قبلا هم درباره اش توضیح داده بودم) این شرکت هم همین کار رو انجام داده.
اگر میخواین کسب و کار اینترنتی پردرآمد و پرسودی داشته باشین؛ نیازی رو شناسایی کنین و راه حل، خدمت یا محصولی برای اون نیاز ارائه کنین، هر چقدر نیازی که برآورده میکنین بزرگتر باشه و طیف وسیعتری از مردم رو پوشش بده، شما هم میتونین درآمد بیشتری کسب کنین، این یک قانون سادست اما درک اون و عمل به اون خیلی هم ساده نیست!
کوتاه میکنم و خیلی سریع توضیح میدم که این سایت یک پلاگین هم مخصوص سیستم فروشگاه ساز مجنتو داره که یکی از بهترین های دنیاست (مانند سیستم وردپرس) و این هم کاملا رایگان هست و یک پلاگین هم مخصوص نرم افزار فتوشاپ ویندوز و مک درست کردن که تنها عضو پولی این خانواده همین پلاگین فتوشاپ هست که ۵۰ دلار قیمت اون هست، خود نرم افزار فتوشاپ یک ابزار داخلی به نام Save For Web داره که تا حدود زیادی کار این پلاگین رو انجام میده و شما رو از نصب این پلاگین روی فتوشاپ بی نیاز میکنه اما من هر وقت خواستم حجم یک لوگو یا یک عکسی که با پس زمینه transparent و فرمت PNG بود رو کاهش بدم، هیچ کدام از ابزارهایی که میشناختم نتونست حجم زیادی از عکس رو کاهش بده بدون اینکه از کیفیت کم کنه، به جز سایتهای TinyJPG و TinyPNG ! (تجربه شخصی)
درباره شرکت voormedia (سازنده وبسایت های TinyJPG و TinyPNG)
این قسمت ربط زیادی به این مقاله نداره و میتونین اون رو اصلا نخونین اما اگر دوست دارین اندکی درباره سازندگان و شرکت سازنده این ابزارهای آنلاین فوق العاده بدونین پس ادامه متن رو بخونین، البته آنچنان بیربط هم نیست! چون برای شما که میخواین کسب و کار اینترنتی راهاندازی کنین یا همین حالا صاحبت یک کسب و کار آنلاین هستین میتونه الهام بخش باشه. این دو وبسایت توسط شرکتی هلندی به نام voormedia راه اندازی شده که در سال ۲۰۰۲ تاسیس و شروع به کار کرد، مرکز voormedia در شهر آمستردام (پایتخت کشور هلند) هست، همچنین این شرکت دفتری هم در کشور سوئد داره. البته از همون اول در آمستردام نبودن و در سال ۲۰۰۲ به آمستردام نقل مکان کردن! (نمیدونم که دقیقا از کجا شروع به کار کردن)، voormedia از لحاظ تقسیم بندی کسب و کارها یک کسب و کار کوچک محسوب میشه چون اعضای اون ۱۰ نفر هستن و جالب اینجاست که بدونین کارکنان اون ۱۰ مرد هستن و یک شرکت کاملا مردانه هست! هیچ منظور خاصی از گفتن این حرف ندارم فقط چون برام جالب و کمی هم عجیب به نظر میرسید دربارهاش توضیح دادم. در آینده کسب و کار و استارت آپ های کاملا زنانه و کارآفرینان زن رو هم معرفی میکنم که یه وقت خانمها ناراحت نشن! 😎
ابتدا از زبان برنامه نویسی مایکروسافت (ASP.NET) استفاده میکردن و از سال ۲۰۰۴ شروع کردن به استفاده از چارچوب نرمافزاری تحت وب، آزاد و متنباز (Open-source) روبی آن ریلز (Ruby on Rails) که توسط زبان برنامه نویسی قدرتمند روبی (Ruby) نوشته شده و در سال ۲۰۰۷ اولین سایت خودشون رو تحت این چارچوب نرم افزاری پیاده سازی کردن و امروزه به صورت گسترده برای تمامی پروژه های جدید خودشون از روبی استفاده میکنن.
این شرکت یا کسب و کار کوچک با این ویژگیها رو میشه گفت که یک استارت آپ هست و یا اینکه قبلا یک استارت آپ بوده و بعدا تبدیل به یک شرکت شده، البته به نظر من بهترین و مناسبترین واژه برای توصیف اون، همون استارت آپ هست.
نویسنده: احمد شمسی
منبع: شمسی دات کو
 شمسی دات کو آموزش کسب و کار اینترنتی
شمسی دات کو آموزش کسب و کار اینترنتی









من از این افزونه در سایتم استفاده کردم . فوق العادست . کسایی که سایت های پر مخاطب دارن حتماً از این افزونه استفاده کنن . البته اینم بگم که نسخه ی رایگان این افزونه در هر ماه ، حجمِ تعداد محدودی از عکس هایی که آپلود می کنید رو کاهش میده . تعداد دقیقش یادم نیست ولی همین نسخه ی رایگانش هم کار خیلی ها رو راه میندازه . یه کار فوق العاده ای که این افزونه انجام میده اینه که بلافاصله بعد از آپلود ، عکس رو کم حجم میکنه و شما نیاز به انجام هیچ کار دیگه ای ندارید .
سلام آقا حمید عزیز. از اینکه تجربیات خودت رو با دیگر کاربران عزیز به اشتراک گذاشتی، سپاسگزارم.